
Qué es el diseño web one page y cómo crear una
En el mundo del diseño web, uno de los conceptos más populares hoy en día es el diseño web one page. Este tipo de sitios web ha ganado terreno debido a su simplicidad, eficiencia y capacidad para ofrecer una experiencia de usuario fluida. Pero, ¿qué es exactamente un sitio web de una sola página, y cómo puede crear una? Comencemos explorando a profundidad el diseño web one page, sus beneficios, cuándo es apropiado usarla y los pasos necesarios para crear una desde cero.
¿Qué es un sitio web one page?
Un sitio web one page (one page website) es aquel en el que todo el contenido se muestra en una sola página, en lugar de estar distribuido en varias subpáginas como en los sitios web tradicionales. El diseño está estructurado en secciones a lo largo de un desplazamiento vertical (scroll), lo que permite a los usuarios acceder a toda la información sin necesidad de hacer clic para cambiar de página.
Este formato se basa en ofrecer una experiencia de usuario ágil y sencilla, con el contenido organizado de forma coherente para que los visitantes puedan disfrutarlo de manera secuencial. En un sitio web one page, los enlaces del menú no redirigen a nuevas páginas, sino que permiten al usuario saltar directamente a diferentes secciones dentro de la misma página.
Características de un sitio web One Page:
- Diseño minimalista: Generalmente, este tipo de sitios web opta por un diseño limpio y sencillo. Predominan las imágenes grandes, tipografías claras y un uso moderado del texto.
- Navegación por secciones: La navegación se realiza mediante el desplazamiento vertical, lo que permite al usuario recorrer todo el contenido sin interrupciones.
- Objetivo claro y conciso: Un diseño one page está diseñado para comunicar un mensaje claro o para promover una acción específica (suscripción, compra, descarga, etc.)
- Rapidez: Dado que no requiere cargar múltiples páginas, los sitios one page tienden a ser rápidos y eficientes, lo que mejora la experiencia del usuario y puede tener un - impacto positivo en el posicionamiento web SEO.
¿Cuándo usar un diseño web one page?
No todos los negocios o proyectos se benefician de un diseño one page. Este tipo de diseño es ideal para ciertas situaciones, mientras que en otras podría ser limitante.
Situaciones en las que un sitio one page es ideal:
- Campañas promocionales: Si está lanzando un nuevo producto, servicio o campaña publicitaria, un sitio web one page puede ser perfecto. Permite concentrar toda la información en un solo lugar, sin dispersar la atención del usuario.
- Portafolios o CV online: Los diseñadores, fotógrafos, escritores y otros profesionales creativos a menudo utilizan sitios web one page para presentar su trabajo. En estos casos, el diseño simple y directo es más efectivo que un sitio más extenso.
- Empresas pequeñas o startups: Para empresas que están comenzando y no tienen mucho contenido que mostrar, un diseño one page puede ser una excelente opción. Proporciona una forma rápida y económica de estar presente en la web.
- Eventos o conferencias: Para la promoción de un evento, el diseño one page permite mostrar toda la información relevante (fecha, ubicación, oradores, etc.) de manera organizada y atractiva.
Situaciones en las que un sitio web one page puede no ser suficiente:
- Tiendas virtuales: Si su sitio web tiene múltiples productos o servicios, un diseño one page puede ser insuficiente para brindar toda la información que los usuarios necesitan.
- Sitios con mucho contenido: Si cuenta con un blog, muchas páginas de productos o servicios detallados, necesitará un diseño de varias páginas que permita organizar toda esa información de manera clara.
Ventajas del diseño one page
1. Foco en la conversión.
Dado que un sitio web one page suele centrarse en un solo objetivo, como convertir visitantes en suscriptores o clientes, está diseñado para guiar al usuario a una acción clara y específica. La estructura del sitio facilita que los usuarios realicen esa acción sin distracciones.
Mejor experiencia móvil.
En la actualidad donde la navegación móvil supera a la de escritorio, el diseño one page se adapta especialmente bien a dispositivos móviles. El desplazamiento continuo es más natural en pantallas táctiles, y la ausencia de múltiples páginas reduce el tiempo de carga.
Mantenimiento.
Con menos contenido distribuido en varias páginas, es más fácil de gestionar y mantener actualizado un sitio one page. Cambiar información o añadir secciones suele ser más sencillo que en un sitio web más grande y complejo.
Rendimiento.
Los sitios web de una sola página tienden a ser más rápidos de cargar, debido a que no tienen que cargar varias páginas ni recursos innecesarios. Esto es crucial, ya que la velocidad de carga es un factor importante para la experiencia del usuario.
Cómo crear un sitio web one page
Crear un sitio web de una sola página puede parecer sencillo, pero requiere una planificación cuidadosa para lograr un diseño fluido y funcional. Al mostrarse todo el contenido en una sola página, es crucial que cada sección esté visualmente conectada con la anterior y la siguiente, creando una experiencia de navegación continua y coherente para el usuario. A menudo nos topamos con un mal diseño donde da la sensación de fragmentación, interrumpiendo el flujo natural del contenido; por ello, es importante planificar bien su contenido. A continuación, mostramos los pasos básicos para crear un diseño web one page.
1. Defina su objetivo.
Antes de empezar a diseñar, es esencial tener claro el propósito de su sitio web. ¿Quiere vender un producto, mostrar sus servicios, conseguir suscriptores o mostrar un portafolio? Este objetivo guiará toda la estructura y el contenido de su sitio.
2. Planifique su contenido.
Un sitio web one page tiene la ventaja de concentrar la atención en una narrativa lineal, por lo que es importante organizar el contenido en secciones bien definidas. Aquí hay algunas secciones típicas que podría considerar:
- Inicio: Inicia con una introducción clara y atractiva, y un menú de navegación que guíe a las diferentes secciones.
- Nosotros: Breve descripción de quién eres o la trayectoria de su negocio.
- Productos o servicios: Resumen de lo que ofrece, acompañado de imágenes o gráficos llamativos.
- Testimonios o casos de éxito: Agregue credibilidad mostrando ejemplos de clientes satisfechos.
- Contacto: Asegúrese de incluir una forma fácil para que los usuarios se comuniquen rápidamente.
3. Diseño fluido e intuitivo.
Si tiene conocimientos de diseño y desarrollo web, puedes optar por crear el diseño de su sitio web desde cero. Esto le permitirá personalizar cada aspecto según las necesidades específicas de su negocio y público objetivo.
No obstante, si el diseño web no es su punto fuerte o si prefiere resultados más profesionales, es recomendable contratar a una agencia de diseño web profesional. En Biati Digital, contamos con un equipo de diseñadores y desarrolladores web encantados de ofrecerle soluciones personalizadas que incluyan:
- Un diseño atractivo y bien ejecutado que no solo capte la atención de los usuarios, sino que también comunique eficazmente los valores y personalidad de su marca, dejando una impresión duradera y profesional.
- Experiencia de usuario fluida, para asegurar que el usuario pueda moverse de forma intuitiva y sin interrupciones.
- Compatibilidad con dispositivos móviles que garantice que su sitio se vea bien en todos los tamaños de pantalla.
El costo de contratar a una empresa de diseño web profesional puede ser una inversión valiosa si busca una presencia en línea competitiva y adaptada a sus necesidades. Entender qué es el diseño web y cómo impacta en la percepción de su marca en el entorno digital es crucial para garantizar que su sitio genere la respuesta deseada.
4. Implemente un menú fijo
Un menú fijo puede facilitar la navegación en un sitio one page, que a menudo requiere desplazarse a lo largo de un extenso contenido. Este tipo de menú permite a los usuarios moverse rápidamente entre secciones sin tener que regresar al inicio de la página. Al mantener el menú visible en todo momento, los visitantes pueden acceder a la información que les interesa de manera rápida y eficiente, independientemente de la longitud del sitio o de la ubicación de las secciones. Esta funcionalidad mejora la experiencia del usuario, permitiendo una navegación más fluida y organizada.
5. Optimice para dispositivos móviles.
Dado que la mayoría de los usuarios acceden a sitios web desde sus dispositivos móviles, es fundamental que su diseño se vea y funcione perfectamente en pantallas pequeñas. Implemente un diseño web responsivo que ajuste automáticamente todos los elementos —imágenes, texto, menús y botones— para adaptarse a distintos tamaños de pantalla. Recuerde que la navegación debe ser sencilla, el contenido fácil de leer y que los tiempos de carga sean rápidos.
Ejemplos de diseño web one page
Es probable que haya encontrado este tipo de diseños one page en varias ocasiones. Si no tiene un ejemplo específico en mente, puede tener una visión general de la estructura y la fluidez que caracterizan a este estilo de diseño en los siguientes casos.
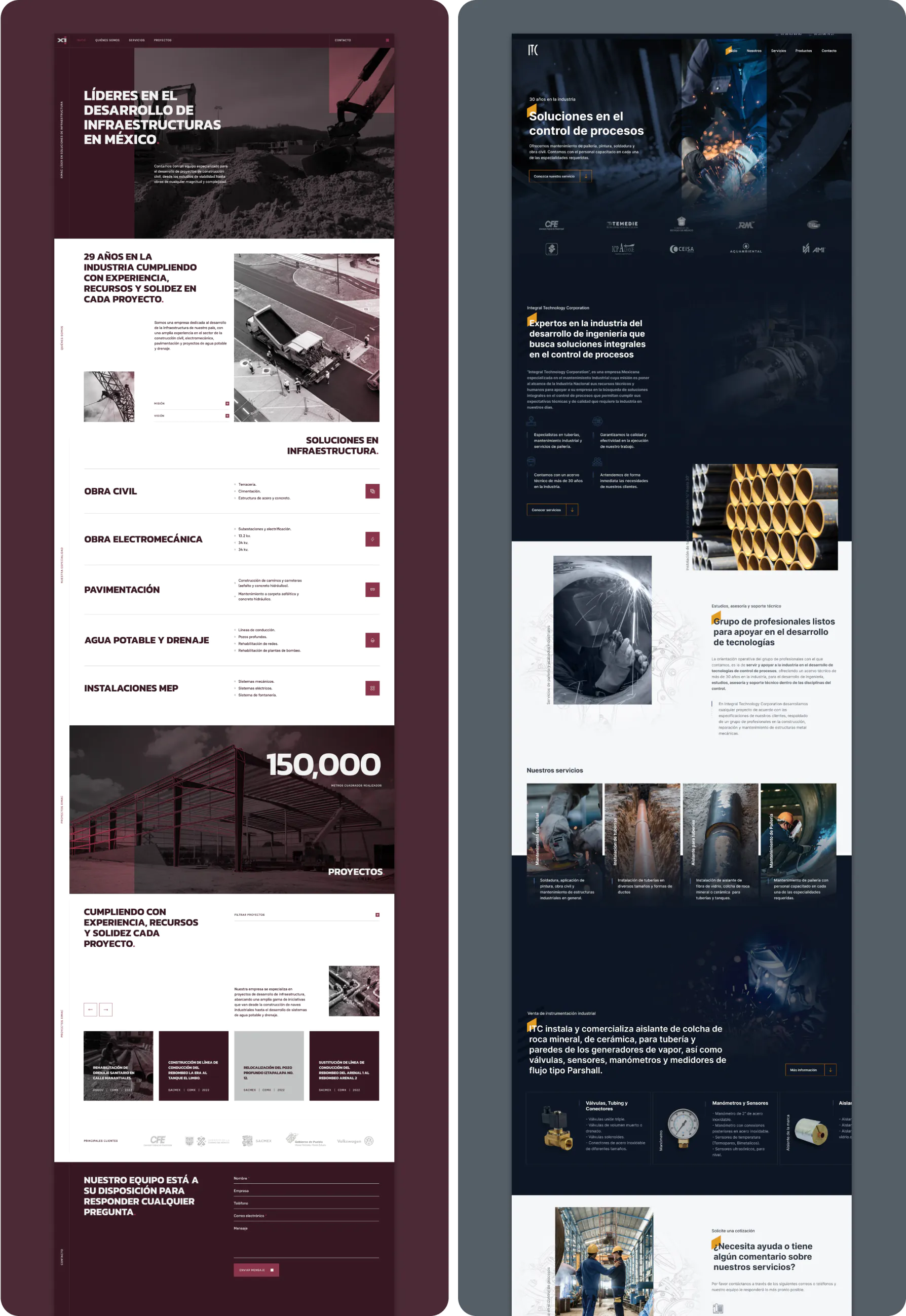
- El sitio web de XIMAC es un excelente ejemplo de un diseño one page que combina estética y funcionalidad. La página se presenta con secciones claramente definidas, con transiciones suaves entre cada sección y elementos visuales que guían al usuario a través del contenido de manera lógica. El acomodo de la información les permite a los usuarios explorar las diferentes secciones de forma fluida y sin interrupciones.
- El sitio web de Integral Technology Corp es otro gran ejemplo de un diseño web one page bien ejecutado. La página presenta de forma inmersiva toda la información necesaria, permitiendo a los usuarios conocer de forma atractiva los servicios que ofrecen.

El diseño web one page es una buena opción para proyectos con contenido conciso y un objetivo bien definido. Es particularmente adecuado para sitios web simples con poca información o para campañas de marketing específicas. Su simplicidad, rendimiento y capacidad para proporcionar una experiencia de usuario fluida lo convierten en una elección ideal para estas situaciones.
Por otra parte, si su negocio cuenta con mayor de contenido, el diseño one page puede resultar restrictivo. En tales casos, le recomendamos considerar la creación de un sitio web multi-page, el cual permite desarrollar sitios más complejos y efectivos.
Independientemente de cuál sea la mejor alternativa para los objetivos comerciales de su negocio, en Biati Digital estamos para apoyarle. Si está listo, comencemos con el diseño de páginas web para su negocio y descubra cómo podemos ayudarle a crear una presencia efectiva. Juntos, transformaremos sus ideas en un sitio web que impulse su éxito en línea.